Module
In den letzten Tagen haben wir Joomla! installiert, konfiguriert und Inhalte erstellt. Wie kann man aber Inhalt auf der Website an verschiedenen Positionen ausgeben? Hinter Türchen Nr. 14 erfahrt ihr mehr...
Es gibt in Joomla! verschiedene Erweiterungstypen, um den Funktionsumfang von Joomla! zu ergänzen. Man unterscheidet zwischen Plugins, Komponenten, Modulen und Templates. Wir beschäftigen uns heute mit den Modulen.
Vereinfacht erklärt, zeigen Module Daten im ausgewählten Template an bestimmten Positionen an.
Module sind ausschließlich dazu da Informationen und Inhalte auszugeben. Sie können im Regelfall keine Benutzereingaben auslesen, verarbeiten oder speichern. Meist werden Daten und Informationen aus Komponenten (wie z.B. Menü-Komponente) mittels Modulen an den gewählten Positionen im Template ausgegeben. Module sind jedoch nicht immer an Komponenten gebunden. Sie können auch einfach nur statischen Text ausgeben.
Modultypen
Joomla! bietet schon verschiedene eigene Module an.
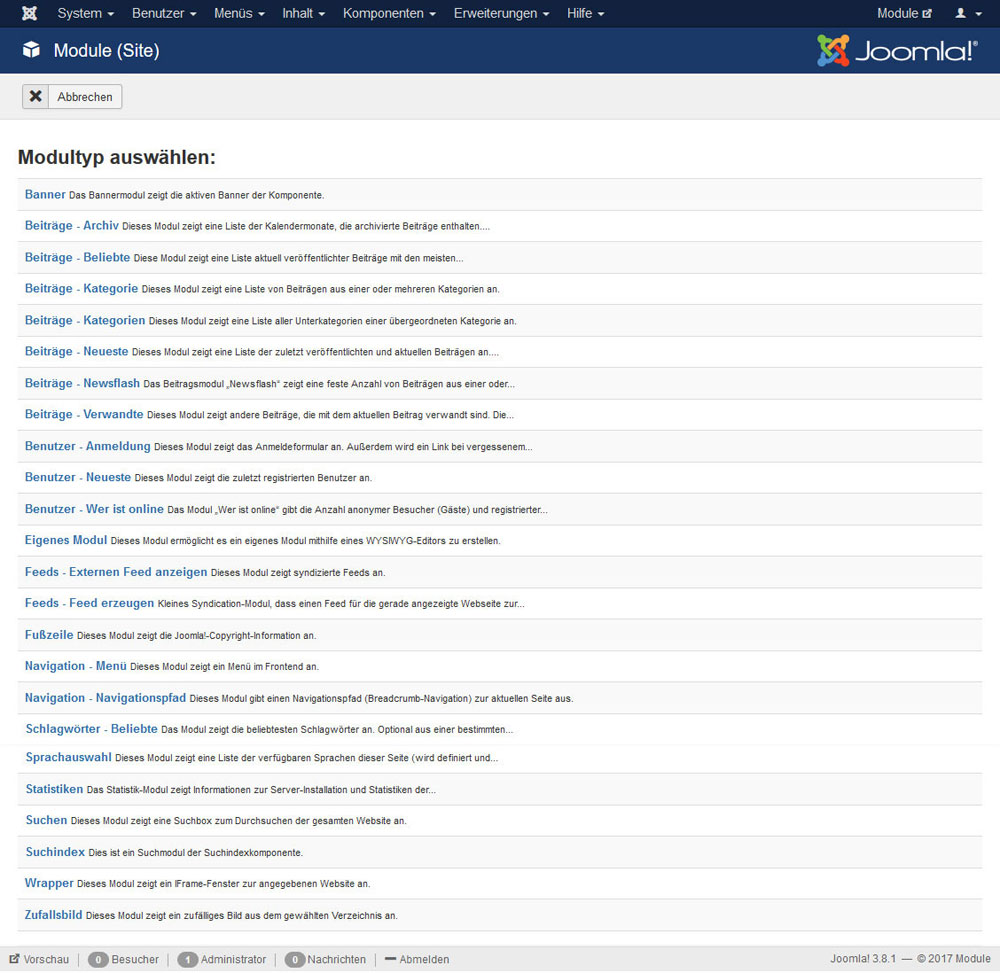
Folgende Module stehen zur Auswahl:
- Banner:
- Zeigt die aktiven Banner (Werbeanzeigen) der Komponente an.
- Beiträge - Archiv:
- Zeigt eine Liste der Kalendermonate, die archivierte Beiträge enthalten. Nach dem Archivieren von Beiträgen wird diese Liste automatisch generiert.
- Beiträge - Beliebte:
- Zeigt eine Liste aktuell veröffentlichter Beiträge mit den meisten Seitenzugriffen (Klicks) an.
- Beiträge - Kategorie:
- Zeigt eine Liste von Beiträgen aus einer oder mehreren Kategorien an.
- Beiträge - Kategorien:
- Zeigt eine Liste aller Unterkategorien einer übergeordneten Kategorie an.
- Beiträge - Neueste:
- Zeigt eine Liste der zuletzt veröffentlichten und aktuellen Beiträgen an. Obgleich zuletzt veröffentlicht, könnten einige bereits abgelaufen sein.
- Beiträge - Newsflash:
- Zeigt eine feste Anzahl (die im Modul festgelegt wird) von Beiträgen mit Einführungstext aus einer oder mehreren Kategorien an.
- Beiträge - Verwandte:
- Zeigt andere Beiträge, die mit dem aktuellen Beitrag verwandt sind. Die Verbindungen entstehen durch die Meta-Schlüsselwörter. Alle Meta-Schlüsselwörter des aktuellen Beitrags werden gegen alle anderen Schlagwörter der veröffentlichten Beiträge abgeglichen. Dadurch lassen sich Beiträge mit ähnlichen Themen verknüpfen.
- Benutzer - Anmeldung:
- Zeigt das Login-Formular an. Außerdem wird ein Link bei vergessenem Passwort angezeigt. Sofern die Benutzerregistrierung erlaubt ist (Benutzer -> Verwalten -> Optionen), wird ein weiterer Link zur Registrierung angezeigt.
- Benutzer - Neueste:
- Zeigt eine Liste der zuletzt registrierten Benutzer an.
- Benutzer - Wer ist online:
- Gibt die Anzahl anonymer Besucher (Gäste) und registrierter Besucher (angemeldete Benutzer) aus, die im Moment die Website besuchen.
- Eigenes Modul:
- Ermöglicht es ein eigenes Modul mit Hilfe eines WYSIWYG-Editors zu erstellen. Damit lassen sich eigene Inhalte problemlos an beliebigen Positionen ausgeben.
- Feeds - Externe Feeds anzeigen:
- Zeigt syndizierte Feeds (RSS-Feed) an.
- Feeds - Feeds erzeugen:
- Stellt einen Feed mittels Button für die gerade angezeigte Webseite zur Verfügung.
- Fußzeile:
- Zeigt die Joomla!-Copyright-Information an.
- Navigation - Menü:
- Zeigt im Frontend ein ausgewähltes Menü an.
- Navigation - Navigationspfad (Breadcrumbs):
- Gibt einen Navigationspfad (Breadcrumb-Navigation) zur aktuellen Seite aus.
- Schlagwörter - Beliebte:
- Zeigt die beliebtesten Schlagwörter (Tags) an. Optional aus einer bestimmten Zeitperiode.
- Schlagwörter - Ähnliche:
- Enthält Links zu anderen Beiträgen mit ähnlichen Schlagwörtern (Tags). Die Nähe der Übereinstimmung kann angegeben werden. Damit lassen sich Schlagwörter (Tags) mit ähnlichen Themen verknüpfen.
- Sprachauswahl:
- Zeigt eine Liste der verfügbaren Sprachen dieser Seite (wird definiert und veröffentlicht im Sprachen-Tab), um diese zu wechseln, wenn Joomla! als multilinguale Seite genutzt werden soll. --Das Plugin „System - Sprachenfilter“ muss veröffentlicht werden.--
- Statistiken:
- Zeigt Informationen zur Server-Installation und Statistiken der Website an, wie z. B.: Besucher, Anzahl der Beiträge in der Datenbank.
- Suchen:
- Zeigt eine Suchbox zum Durchsuchen der gesamten Website an.
- Suchindex:
- Suchmodul der Suchindex-Komponente mit Autovervollständigungsfunktion
- Wrapper:
- Zeigt ein IFrame-Fenster zur angegebenen Website an.
- Zufallsbild:
- Zeigt ein zufälliges Bild aus dem gewählten Verzeichnis an.
Modulmanager
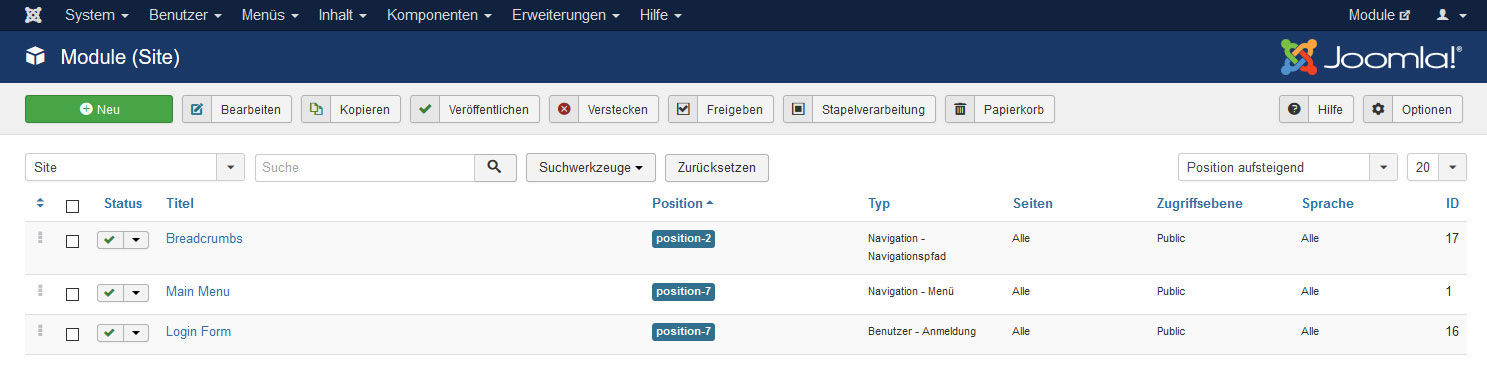
Die Module selbst findet man unter Erweiterungen > Module im Modul-Manager.
Hier erhält man eine Auflistung aller bereits erstellten Module.

Die jeweiligen Listen-Spalten geben Auskunft über:
- Status:
- Grüner Haken bedeutet, dass das Modul veröffentlicht ist, roter Punkt bedeutet deaktiviert.
- Titel:
- Der Titel des Moduls
- Position:
- An welcher Modulposition des ausgewählten Templates das Modul ausgegeben wird
- Typ:
- Welches Modul ausgewählt wurde
- Seiten:
- Auf welchen Seiten im Frontend das Modul angezeigt wird
- Zugriffsebene:
- Wer welche Zugriffsrechte zur Bearbeitung des Moduls hat
- Sprache:
- In welcher ausgewählten Sprache das Modul angezeigt wird
- ID:
- Die Modul-ID
Standardmäßig sind in jeder Joomla!-Installation schon 3 Module vordefiniert. Diese sind auf Positionen des Default-Templates Protostar veröffentlicht.
- Mainmenu
- Breadcrumbs
- Login
Mit einem Klick auf den Button “Neu” gelangt man zur Auflistung aller vorhandenen Modultypen in Joomla!.

Wählt man nun einen Modultyp aus, dann öffnet sich die jeweilige Modulkonfiguration mit ihren verschiedenen Parametern und Einstellungsmöglichkeiten.
Moduleinstellungen
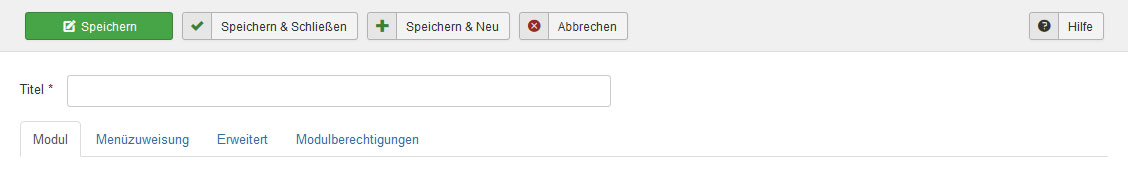
Jedes Modul enthält im Bearbeitungsmodus verschiedene Reiter(Tabs) für die Administration.
Vier davon sind in jedem Modul vorhanden:
- Modul
- Menüzuweisung
- Erweitert
- Modulberechtigungen

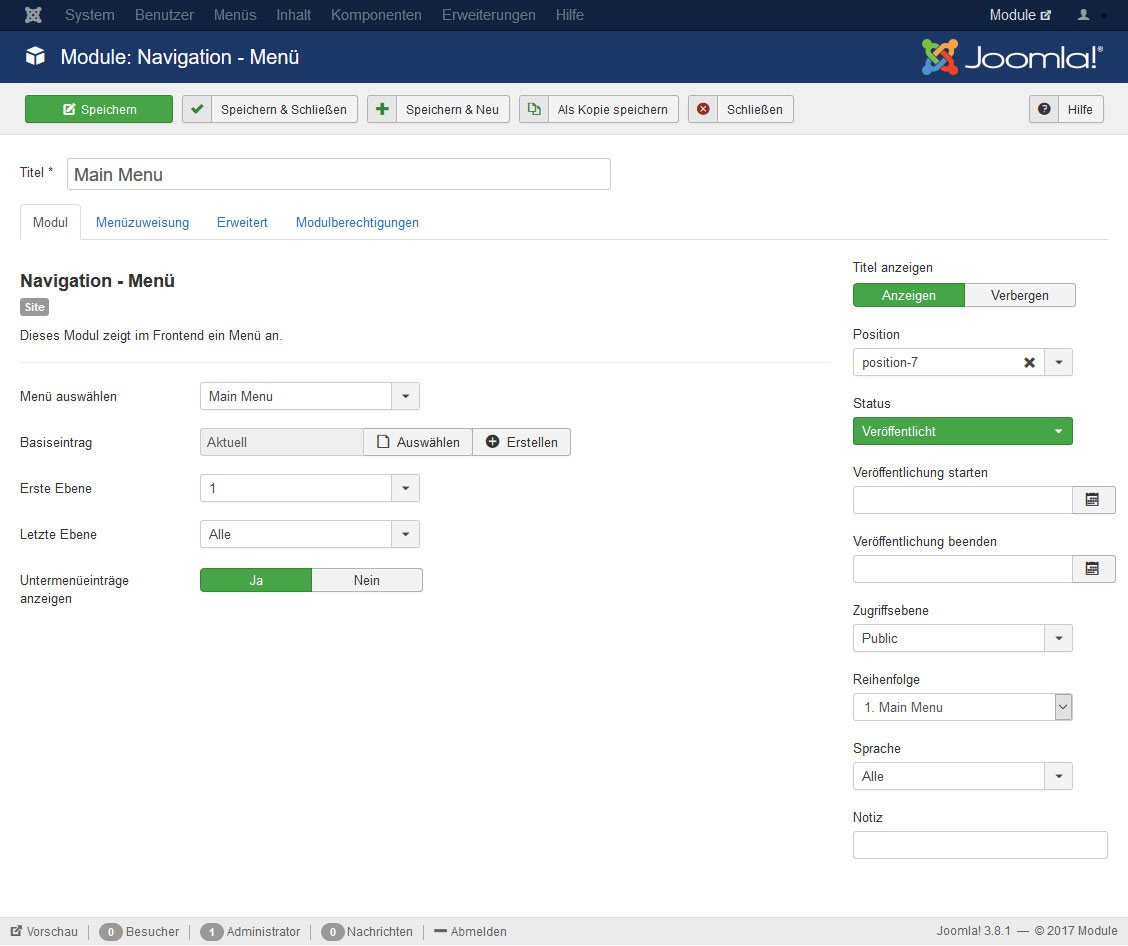
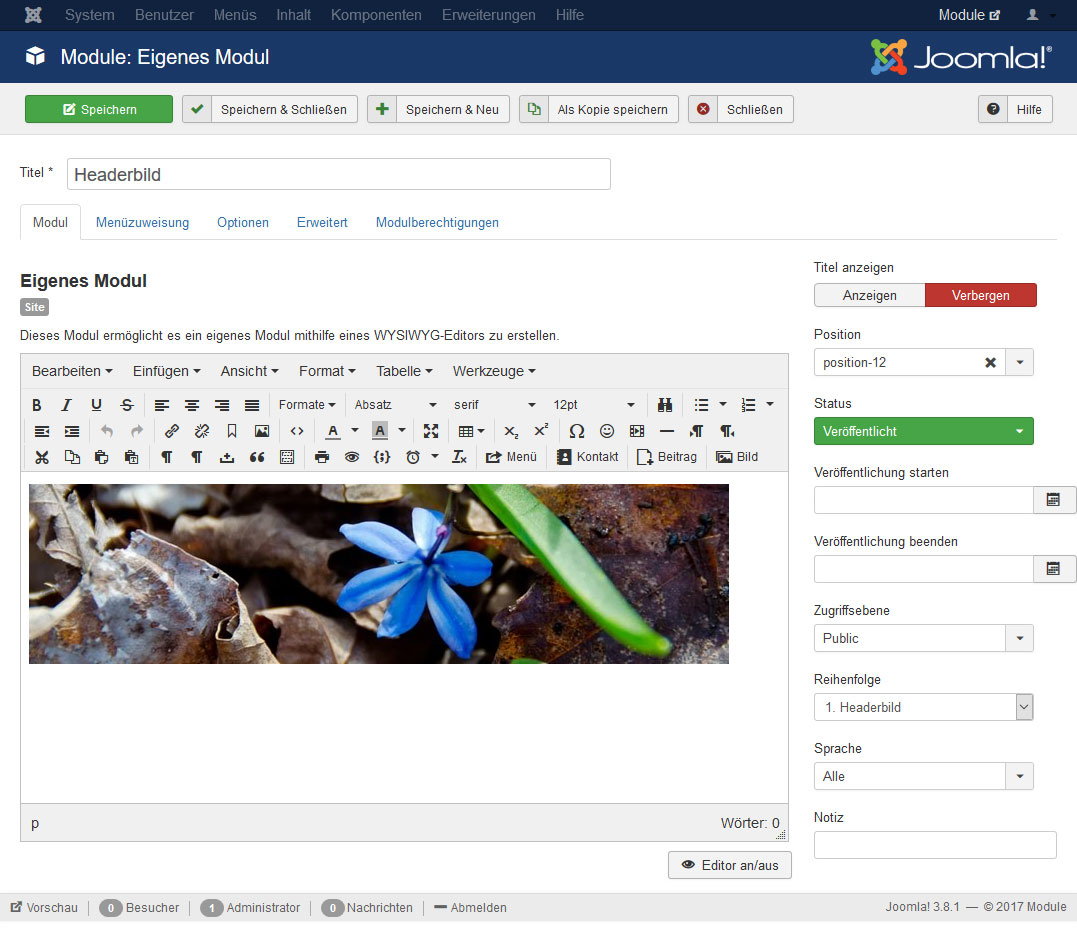
1. Modul
Im Tab Modul sind die wichtigsten Einstellungen für das jeweilige Modul. Hier wird der eigentliche Inhalt generiert.
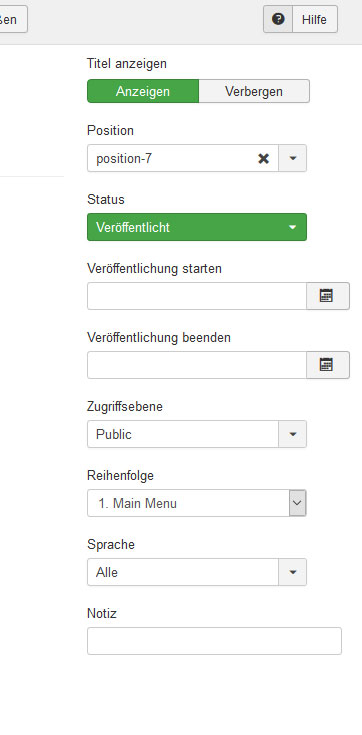
In der rechten Spalte sind auch Einstellungen zur Veröffentlichung möglich, indem man einen Starttermin (Veröffentlichung starten) und einen Endtermin (Veröffentlichung beenden) für die Ausgabe des Moduls eingibt. Damit lässt sich das Modul zeitgesteuert ein- und ausblenden.
Ob der Titel des Moduls angezeigt werden soll oder nicht, kann man ebenfalls hier auswählen.
Unter Position wird die gewünschte Ausgabeposition für das Modul gewählt. Es werden hier alle Modulpositionen aller installierten Templates aufgelistet. Deshalb sollte man darauf achten, dass eine Modulposition aus dem aktuellen Template ausgewählt wird.
Der Status zeigt an, ob das Modul veröffentlicht oder deaktiviert ist.
Mit der Zugriffsebene kann man das Modul nur für bestimmte Benutzergruppen sichtbar machen.
Die Reihenfolge zeigt nur die Anordnung aller Module auf der ausgewählten Position an.
Jedes Modul kann allen Sprachen oder nur einer bestimmten Sprache zugeordnet werden. Diese Funktion ist für mehrsprachige Websites von Bedeutung. Dadurch ist die Mehrsprachigkeit in Joomla! auch für die Module einfach zu handhaben. Jedes Modul wird seiner jeweiligen Sprache zugeordnet und ausgegeben.

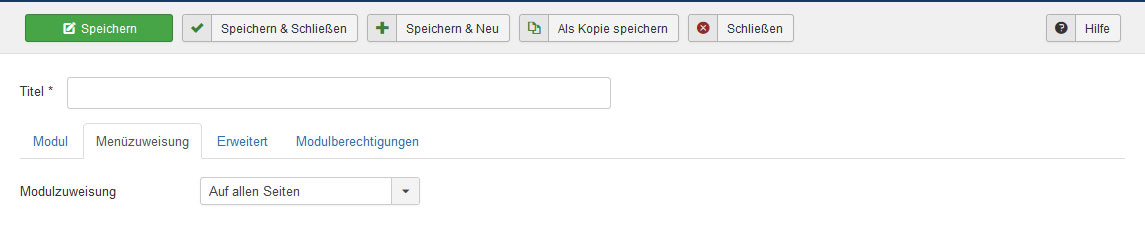
2. Menüzuweisung
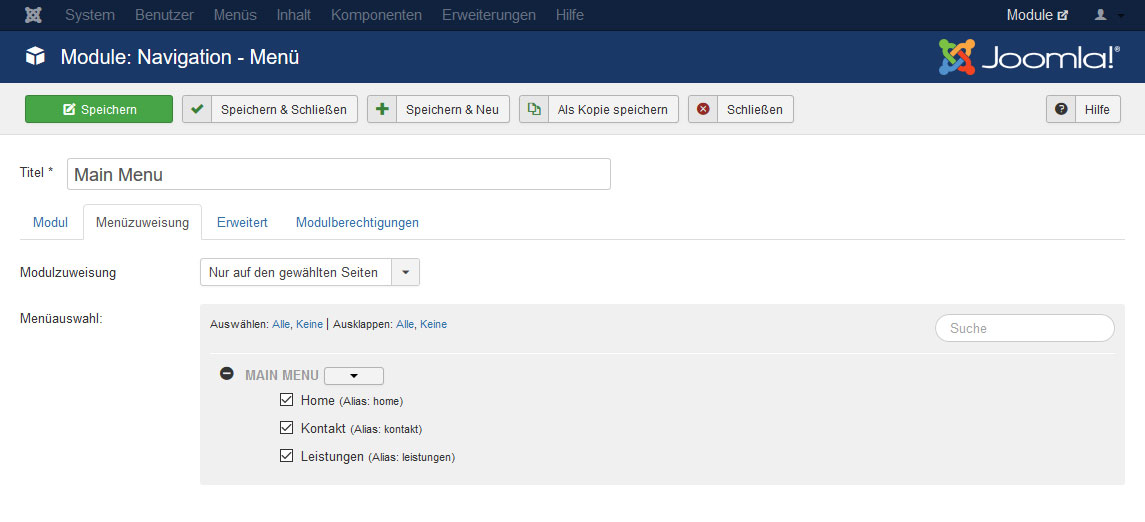
Unter dem Reiter Menüzuweisungen kann man auswählen, ob man das Modul “auf allen Seiten”, “auf keinen Seiten”, “nur auf den gewählten Seiten” oder “auf allen, außer den gewählten Seiten” anzeigen lassen möchte. Somit lässt sich die Ausgabe der Module auf jeder einzelnen Webseite genau steuern.

3. Erweitert
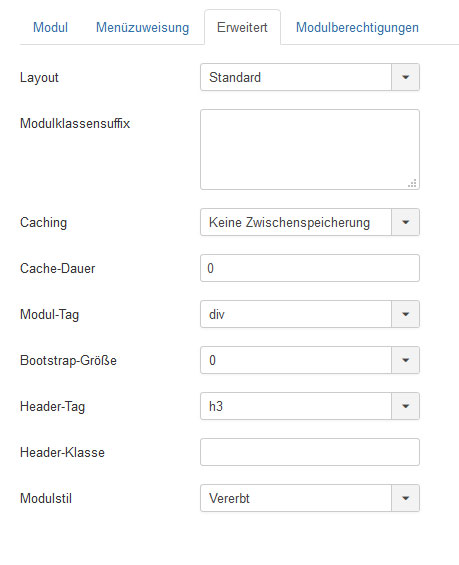
 Der Tab Erweitert bietet noch weitere Einstellungsmöglichkeiten, die jedoch schon fortgeschrittenes Wissen erfordern. Hier lassen sich (Alternative) Layouts, Modulklassensuffix oder auch der Header-Tag eingeben. Damit sind individuelle Ausgabemöglichkeiten (Aufbau und Design des Moduls) für jedes Modul möglich. Hierzu sind jedoch Kenntnisse in HTML, CSS sehr von Vorteil.
Der Tab Erweitert bietet noch weitere Einstellungsmöglichkeiten, die jedoch schon fortgeschrittenes Wissen erfordern. Hier lassen sich (Alternative) Layouts, Modulklassensuffix oder auch der Header-Tag eingeben. Damit sind individuelle Ausgabemöglichkeiten (Aufbau und Design des Moduls) für jedes Modul möglich. Hierzu sind jedoch Kenntnisse in HTML, CSS sehr von Vorteil.
Unter Layout kann, wenn vorhanden ein Alternatives Layout für die Ausgabe des Moduls ausgewählt werden. Das sind spezielle Overrides, die dann nur für dieses eine Modul gelten.
Mit dem Modulklassensuffix können CSS-Klassen bei der Ausgabe gerendert werden. Damit lässt sich das Modul per CSS individuell gestalten und ansprechen.
Man kann unter Caching (Zwischenspeicherung der Inhalte, relevant für die Ladezeiten der Website) zwischen "Globalen Einstellungen" und "Keine Zwischenspeicherung" wählen.
Unter Cache-Dauer kann die Sekundenzahl eingegeben werden, wann das Modul frühestens erneut in den Zwischenspeicher geschoben wird.
Als Modul-Tag können verschiedene HTML-Tags für das Modul ausgewählt werden. Dabei handelt es sich um semantische Tags, die vor allem für den SEO-Bereich wichtig sind. Zur Auswahl stehen: address, article, aside,details, div, footer, header, main, nav, section, summary.
Die Bootstrap-Größe bestimmt die Breite des Moduls, vorausgesetzt das Template nutzt das in Joomla! integrierte Framework Bootstrap 2. Viele Templates deaktivieren dieses jedoch und nutzen das aktuelle Bootstrap 3.
Mit dem Header-Tag kann im Grunde die Größe des Modultitels bestimmt werden (h1 bis h6, p oder div). Es ist aber vor allem für SEO zur semantischen Auszeichnung der Überschrift von Bedeutung. Dem Header-Tag kann auch eine Header-Klasse mitgegeben werden.
Unter Modulstil sind die verschiedenen Module-Chromes aufgelistet, die ebenfalls die Ausgabe des Moduls beeinflussen. Standardmäßig gibt es die Modulstile none, html5, table, horz, xhtml, rounded, outline. Es lassen sich auch Module-Chromes von anderen Templates übernehmen. Dies gilt ebenfalls für die Alternativen Layouts. Im Regelfall sollte die Auswahl des Modulstils auf “Vererbt” stehen, damit wird der Modulstil vom Template übernommen.
Für das Erstellen und Nutzen von eigenen Alternativen Layouts und Module-Chromes sind tiefergehende Kenntnisse in CSS, HTML und teilweise PHP notwendig. Man sollte auch weiterführendes Wissen über den Aufbau von Joomla! besitzen.
Je nach Modultyp gibt es noch weitere spezielle Eingabemöglichkeiten.
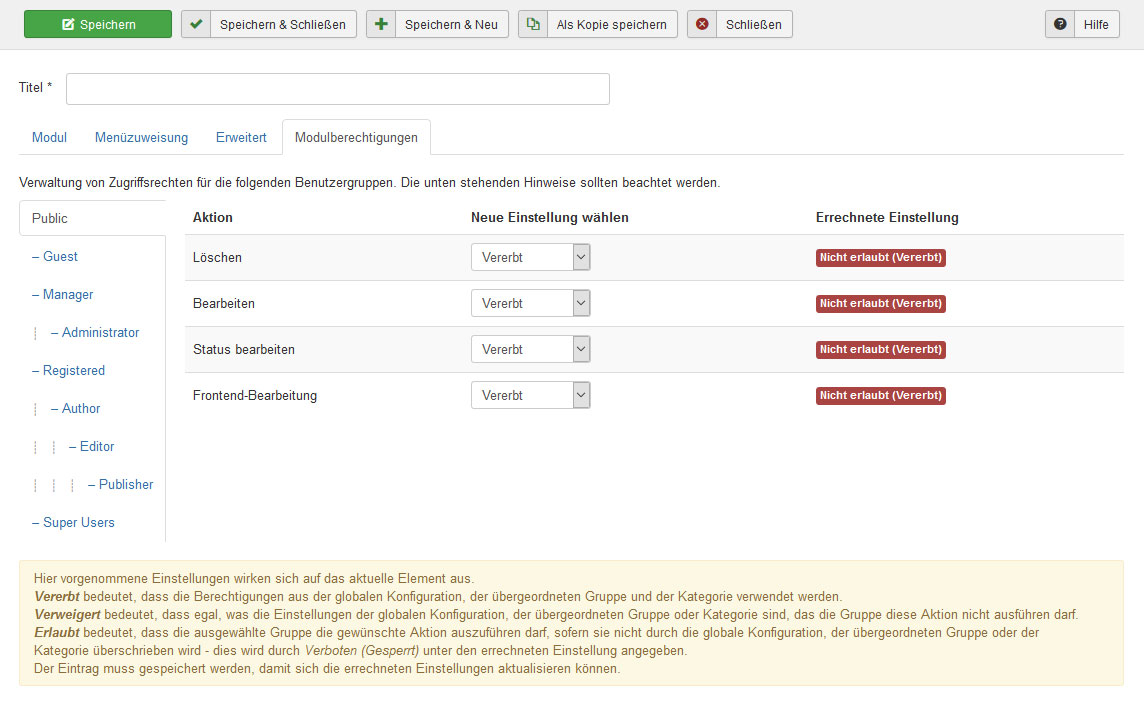
4. Modulberechtigungen
Unter Modulberechtigungen verbirgt sich die Zugriffsrechteverwaltung für die jeweiligen Benutzergruppen. Hier können individuelle Angaben für jede Benutzergruppe und deren Zugriff und Rechte auf das Modul gemacht werden.

Einige Modultypen haben zusätzliche Reiter, die noch mehr Einstellungsmöglichkeiten bieten.
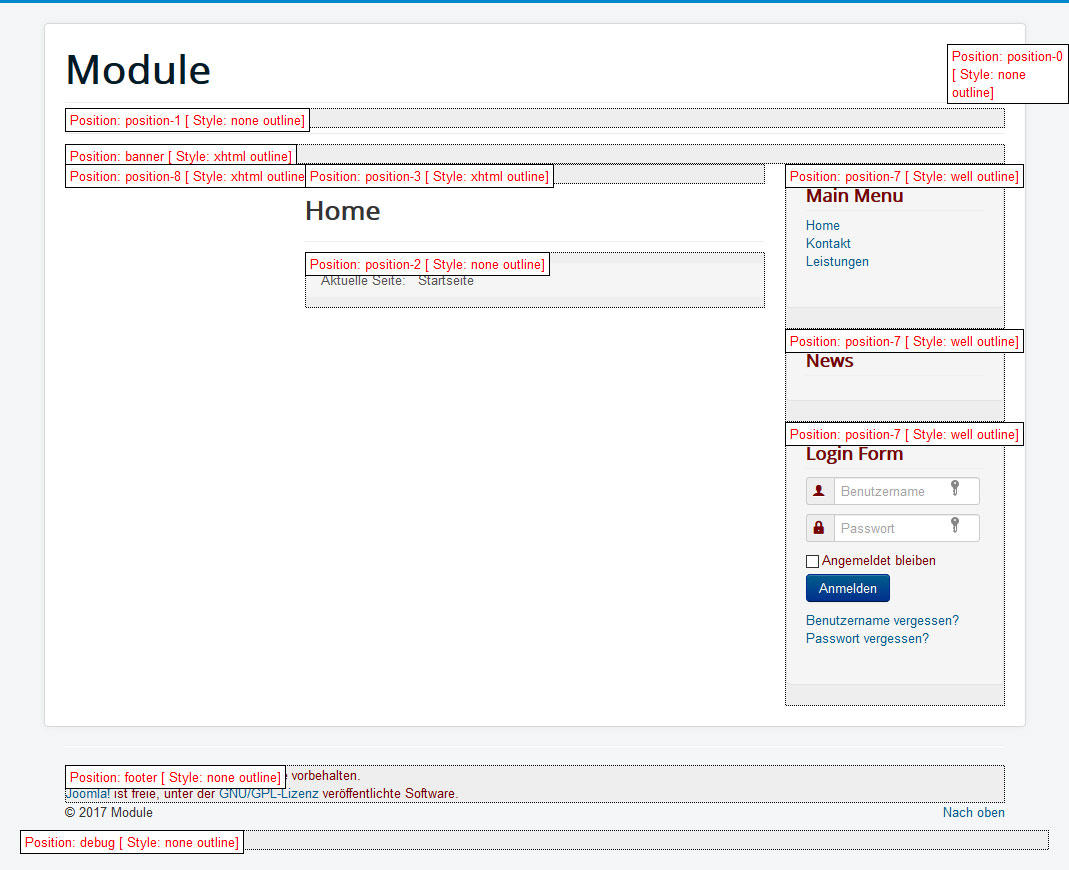
Modulpositionen
Jedes Template verfügt in der Regel über mehrere sogenannte Modulpositionen, die meistens um den Hauptausgabebereich (Inhaltsbereich) angeordnet sind. Dabei können auf einer Modulposition auch mehrere Module ausgegeben werden.
Man kann sich die vorhandenen Modulpositionen auch direkt im ausgewählten Template anzeigen lassen, indem man an die URL folgendes hinten anhängt:
index.php?tp=1
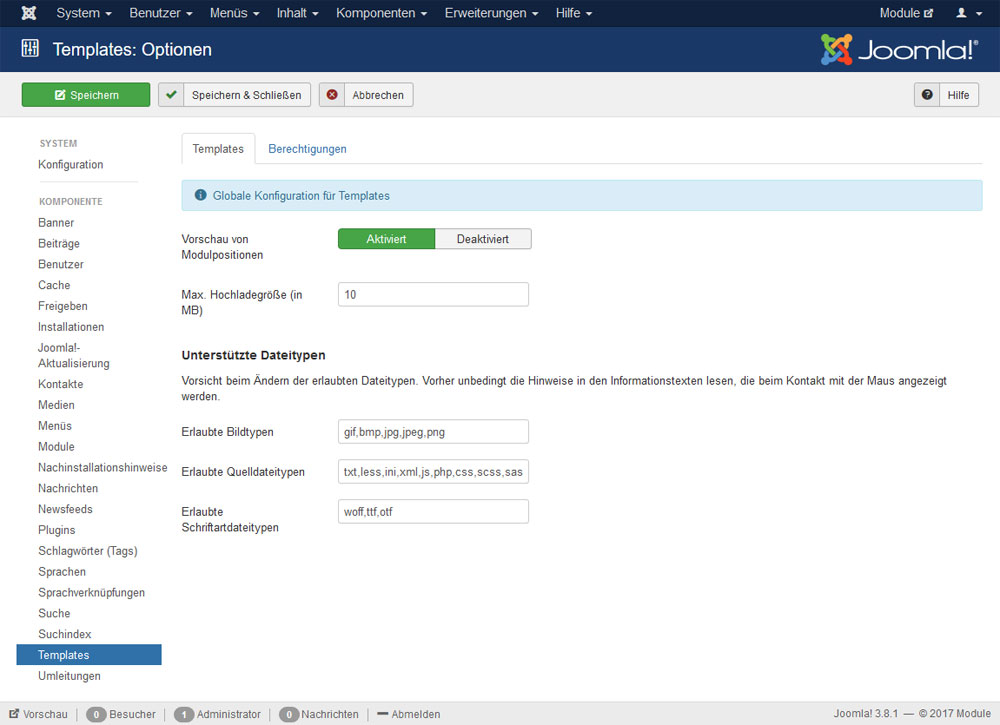
Allerdings muss dazu im Backend beim jeweiligen Template die Vorschaufunktion aktiviert werden. Unter Erweiterungen > Template in den allgemeinen Optionen einfach die Angabe “Vorschau von Modulpositionen” aktivieren.

Im optimalen Fall sind die Modulpositionen so benannt, dass sich daraus die jeweilige Position ablesen lässt. Es haben sich einige Positionsnamen gewissermaßen als Standard etabliert. Somit findet man meist bei den Templates Positionsnamen wie mainmenu oder navigation, logo, header, top, sidebar, bottom und footer. Im Core-Template Protostar wurden leider meist Ziffern verwendet und sind deshalb nicht sehr aussagekräftig.

Das Menü-Modul
Das wichtigste Modul ist wohl das Modul Navigation-Menü. Für jedes Menü muss ein Navigation-Menü-Modul erstellt und der gewünschten Position im Template zugewiesen werden. Dadurch lassen sich auch mehrere Menüs im Template anzeigen. Ohne ein Menü-Modul ist eine Navigation innerhalb der Website nicht möglich.
Um die Konfiguration bearbeiten zu können, öffnet man die Bearbeitungsseite mit einem Klick auf den Titel des Moduls (hier Main Menu).

Nun lassen sich alle Einstellungen bearbeiten.
Zuerst sollte man den Titel des Menüs eingeben oder ändern. Wenn man den Titel nicht angezeigt haben möchte, dann wählt man unter Titel anzeigen “Verbergen” aus.
Dann muss unter Menü auswählen noch ein Menü ausgewählt werden, welches angezeigt werden soll.
Mit dem Basiseintrag wird der Menüeintrag ausgewählt, der immer als Basis für die Menüanzeige genutzt werden soll. In der Regel kann man dies bei Aktuell belassen. Damit wird der aktuell aktive Eintrag als Basis genutzt und das Menü wird angezeigt, wenn der ausgewählte Menüpunkt aufgerufen wird.
Die Menüstruktur gibt die Ebenenstruktur wieder. Auf der ersten Ebene liegen die obersten Menüeinträge. Untermenüs befinden sich auf der 2. bis zur max. 10. Ebene.
Um nur die erste Ebene der Menüpunkte anzeigen zu lassen, muss man unter Erste Ebene sowie bei Letzte Ebene die 1 auswählen. Wenn auch alle Untermenüs angezeigt werden sollen, dann empfiehlt es sich bei Letzte Ebene “Alle” auszuwählen. Dazu muss dann bei Untermenüeinträge anzeigen auch "Ja" aktiviert werden.
Mit diesen Einstellungsmöglichkeiten lässt sich die Ausgabe der Hauptnavigation und der Untermenüs sehr gut steuern.
Damit kann auch ein Splitmenü ganz einfach erstellt werden (Hauptnavigation z.B. oben und auf der Sidebar das Untermenü). Dazu erstellt man ein Hauptmenü-Modul (als Titel z.B. Main Menu) mit "Erster Ebene" und "Letzter Ebene" auf "1", "Untermenüeinträge anzeigen" auf "Nein". Dieses gibt man dann z.B. auf der oberen Position im Template aus. Dann ein weiteres Menü-Modul (als Titel z.B. Sidemenu) mit dem selben Menü und der "Ersten Ebene" auf "2". "Letzte Ebene" kann dann entweder auf “2” oder evtl. auf “Alle” stehen. "Untermenüeinträge anzeigen" auf "Ja". Dieses Modul gibt man dann z.B. auf einer Sidebar-Position aus.
Die Zuweisung der Menüpunkte gibt es unter dem Reiter Menüzuweisungen. Für das Menü-Modul empfiehlt sich die Auswahl “Auf allen Seiten”.

Hinter dem Reiter Erweitert verbergen sich noch weitere Eingabemöglichkeiten. Hier kann z.B. der Menüklassensuffix eingetragen werden. Die Eingabemöglichkeiten sind schon weiter oben im allgemeinen Beschreibungsteil aufgeführt. Für die erweiterten Eingaben sind, wie schon erwähnt, Kenntnisse im Bereich CSS3 und HTML von Vorteil.
Unter Modulberechtigungen lassen sich die Zugriffsrechte der Benutzergruppen einrichten.
Eigenes Modul
Ein weiteres sehr nützliches Modul ist das Eigene Modul. Damit lassen sich eigene Texte oder auch Bilder problemlos an verschiedenen Positionen im Template ausgeben.
Ein Beispiel wäre das beliebte Fullscreen-Image im oberen Bereich. Mit dem "Eigenen Modul" kann hier sehr schnell das Bild eingefügt werden.

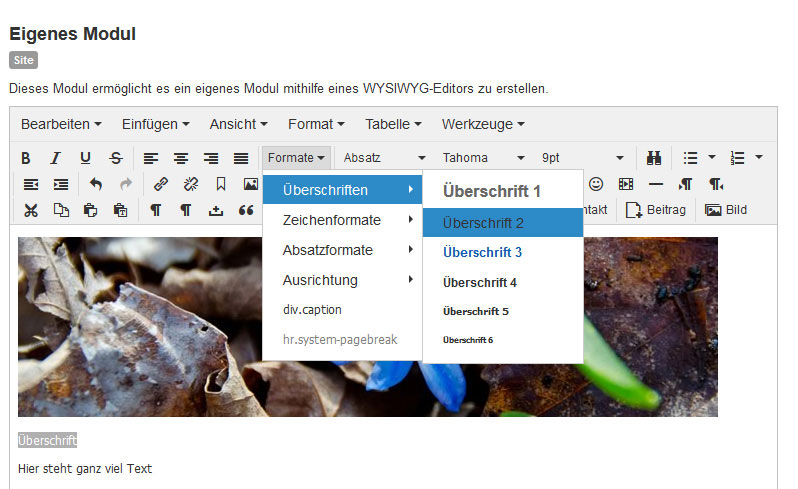
Im Inhaltsbereich gibt es einen Editor, der von der Bedienung her so einfach ist wie Word. Hier lässt sich Text ohne HTML-Kenntnisse formatieren, indem man den Text markiert und das jeweilige Format auswählt.

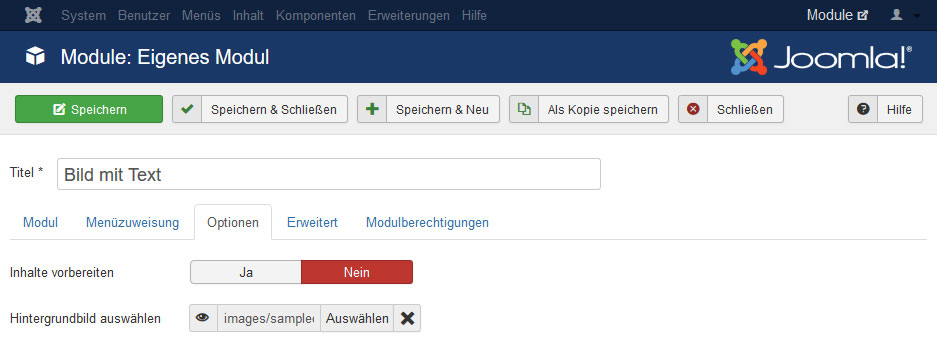
Unter einem zusätzlichen Reiter Optionen kann man für dieses Modul auch ein Hintergrundbild auswählen. Der Text im Editor erscheint dann über dem Bild.

Alle weiteren Moduleinstellungen wurden schon oben bei den allgemeinen Angaben beschrieben.
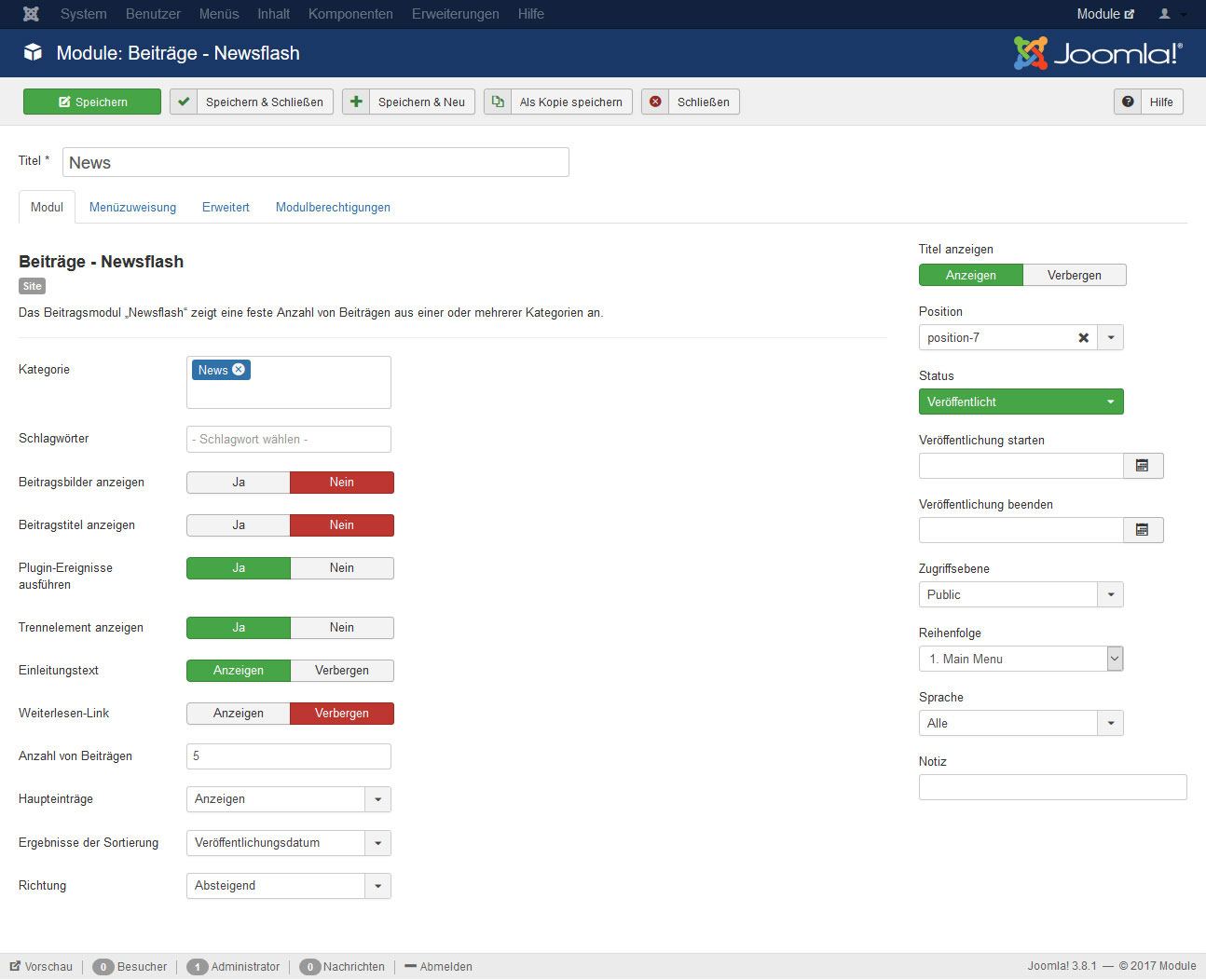
Modul Beiträge-Newsflash
Das Modul Beiträge-Newsflash ist ebenfalls sehr nützlich. Damit lassen sich z.B. auf der Seitenleiste im Template die neuesten Meldungen oder Beiträge aus einer oder mehreren Kategorien als Kurznachricht einblenden.
Die Kategorie wählt man unter Kategorie aus.
Es ist auch möglich nach Schlagwörtern die Beiträge auszuwählen, wenn Schlagwörter verwendet werden.
Wenn im Beitrag ein Beitragsbild unter Bilder und Links eingetragen ist, kann man dies unter Beitragsbild anzeigen ein- oder ausblenden.
Der Beitragstitel kann ebenfalls unter Beitragstitel anzeigen ein- oder ausgeblendet werden.
Plugin-Ereignisse ausführen sollte man dann aktivieren, wenn z.B. eigene Felder im Modul erstellt werden.
Mit dem Trennelement erscheint unter dem letzten Beitrag eine Trennlinie.
Wenn der Beitrag einen Einleitungstext besitzt, kann dieser angezeigt oder verborgen werden.
Den Weiterlesen-Link blendet man ein, wenn der Beitrag (die Beiträge) einen Einleitungstext und einen Haupttext hat (haben).
Man kann auch unter Anzahl der Beiträge die Anzahl der Beiträge bestimmen, die angezeigt werden sollen.
Die Haupteinträge innerhalb der ausgewälten Kategorien kann man ebenfalls mit anzeigen lassen oder ausschließen.
Für die Reihenfolge der Beiträge gibt es verschiedene Auswahlmöglichkeiten: Die Ergebnisse lassen sich unter Ergebnisse der Sortierung nach Veröffentlichungsdatum, Erstellungsdatum, Bearbeitungsdatum, Sortierung, Zugriffe oder zufällig sortieren.
Die Reihenfolge oder Richtung lässt sich auch umkehren mit absteigend oder aufsteigend.

Alle weiteren Einstellungsmöglichkeiten und Optionen sind schon oben unter den allgemeinen Modulbeschreibungen erklärt.
Overrides
Ein kleiner Hinweis nochmal für Fortgeschrittene. Wie schon oben erwähnt, lässt sich jedes Modul mit Hilfe von Overrides, Alternativen Layouts und Module Chromes individuell gestalten und ausgeben. Es lassen sich damit auch viele Funktionen einbauen, die manche zusätzliche Erweiterung unnötig machen. Hier sind nur die beliebten Content- oder Bilderslider zu erwähnen. Mit Hilfe von Overrides können sehr schöne Effekte erzielt werden.
Dazu gibt es sehr gute Fachliteratur oder auch Quellen im Netz, wie z.B:
Morgen gibt's Infos über einen weiteren Erweiterungstyp. Einfach wieder vorbeischauen, es lohnt sich!