Custom Fields - Eigene Felder
Seit der Joomla! Version 3.7 gehören die Felder (engl. Custom Fields) zu den Core-Erweiterungen von Joomla. Aber was steckt dahinter? Was kann man damit alles machen? Hinter Türchen Nr. 6 erfahrt ihr mehr...
Die Custom Fields (im deutschsprachigen Backend einfach Felder genannt) sind selbst konfigurierbare Felder, die in Beiträgen, Benutzern oder auch Kontakten für alle möglichen Angaben genutzt werden können. Auch in Drittanbieter-Komponenten können die Felder genutzt werden, sofern die Entwickler die Unterstützung berücksichtigt haben. Setzt man die Felder richtig ein, kann man damit sogar viele Dinge erledigen, für die sonst eine Erweiterung nötig wäre. Denn die Möglichkeiten innerhalb von Overrides (selbst konfigurierte Template-Ausgaben) sind nahezu unbegrenzt.
Insgesamt stehen in Joomla! 15 verschiedene Feld-Typen zur Verfügung (z.B. Kalender-Feld, Kontrollkästchen, Textfeld, Farbauswahl, SQL-Feld, Medien-Feld, Benutzer u.v.a.).
Eine vollständige Auflistung ist hier zu finden: JDocs Custom Field .
Wo findet man die Felder Komponente?
Die Felder-Komponente erscheint nicht wie normale Komponenten über das Administrator-Menü, sondern nur im Beitrags- und Kontakt-Manager über zwei weitere Navigationspunkte im linken Untermenü.
Auch in Drittanbieter-Komponenten, die Felder unterstützen findet man nun diese beiden Navigationspunkte: Felder und Feldgruppen.


Hinter dem Menüpunkt Felder findet man die angelegten Felder und kann hier neue anlegen.
Mit einer Feldgruppe lassen sich mehrere Felder in eine Gruppe zusammen fassen, die später im Formular als eigener Parameter-Tab in Erscheinung treten.
Felder anlegen
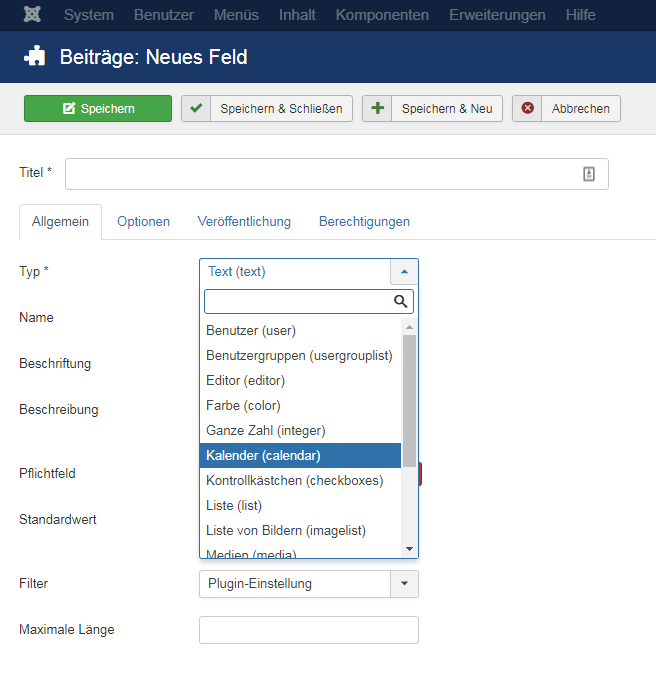
Möchte man nun ein Feld anlegen, muss zu Beginn der Feldtyp festgelegt werden. Nach der Auswahl werden die entsprechenden Parameterfelder generiert.
Es folgen u.a. weitere Angaben wie der Name, Beschriftung und die Möglichkeit, dieses Feld als Pflichtfeld anzulegen. Auf der rechten Seite befindet sich die Möglichkeit, das Feld einer bestimmten Feldgruppe oder auch (Beitrags-)Kategorie zuzuordnen.

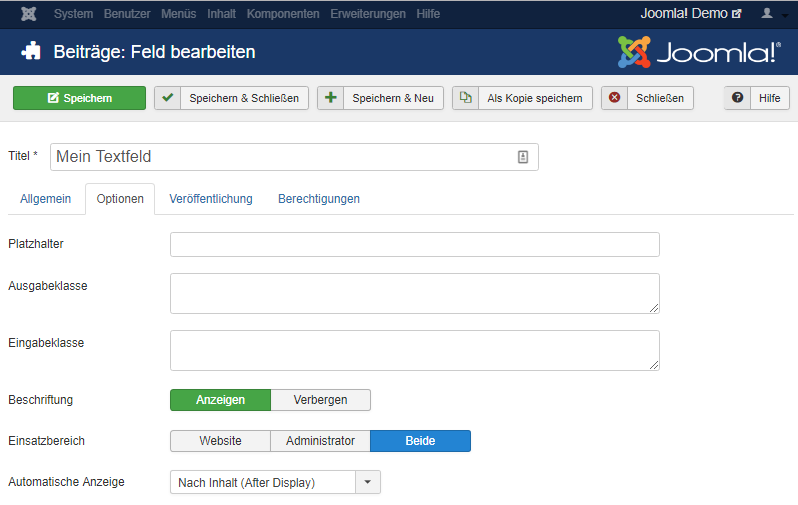
Über den Tab Optionen erreicht man weitere wichtige Angaben wie die CSS-Klassen, den Einsatzbereich und die Option, wann und wo das Feld automatisch angezeigt werden soll.

Einsatz in Beiträgen (Backend)
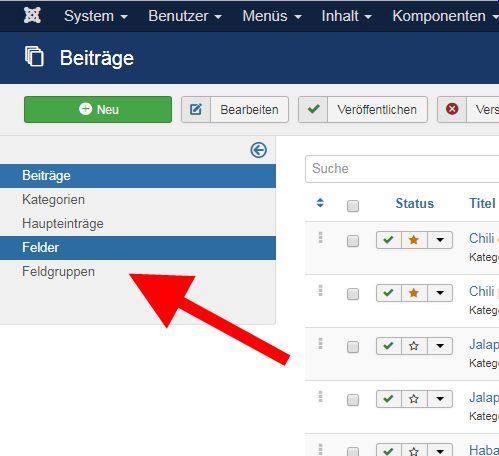
Die Einrichtung von Feldern erfolgt im Backend. Um bei Beiträgen Felder anzulegen gehe zu Beiträge → linkes Menü → Felder.
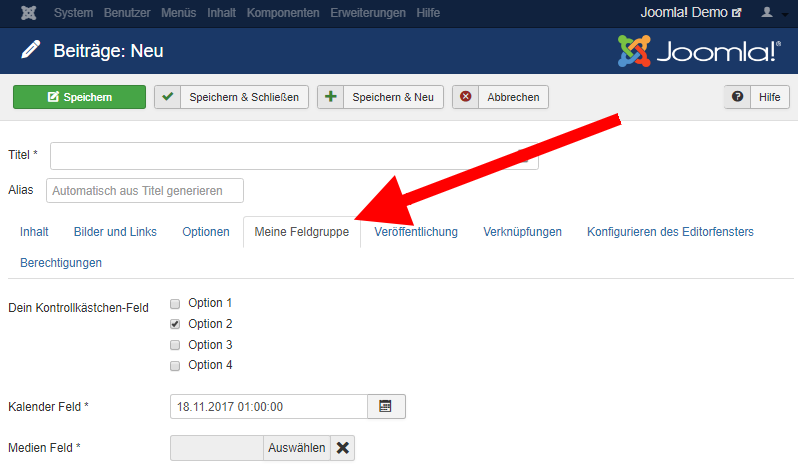
Hier kann man neue Felder anlegen und konfigurieren. Feldgruppen dienen dazu, bestimmte Felder in einem eigenen Tab zu gruppieren. Diese treten dann beim Bearbeiten und Erstellen von Beiträgen als eigener Tab in Erscheinung. (Feldgruppe → Tab)
Unter dem Tab Optionen hat man die Möglichkeit, die automatische Anzeige des Feldes einzustellen. An dieser Stelle wird das Event eingestellt, wie und wann das Feld im Inhalt integriert werden soll. Es kann vor dem Inhalt, nach dem Inhalt, nach dem Titel, sowie keine automatische Anzeige ausgewählt werden.
Hat man das gewünschte Feld fertig konfiguriert, einer Feldgruppe zugewiesen und gespeichert, wird das Feld nun im Eingabeformular eines neuen Beitrages angezeigt:

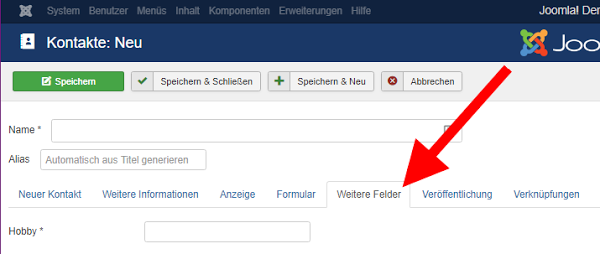
Einsatz in den Kontakten (Backend)
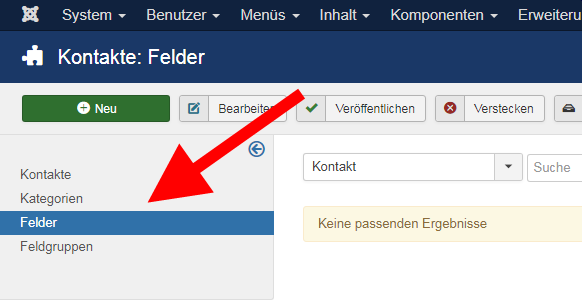
Werden weitere Daten beim Anlegen von Kontakten benötigt, kann man das sehr bequem mit Hilfe der Felder lösen. Unter Kontakte → Felder können beliebig viele Felder angelegt werden, die dann bei der Eingabe von neuen Nutzerdaten abgefragt werden. Beim Anlegen der Felder ist es möglich, die Felder bestimmten Nutzergruppen zuzuweisen.

Einsatz der Felder im Frontend
Automatische Anzeige
Je nach dem welche Optionen für die Automatische Anzeige ausgewählt wurde, zeigt Joomla! das Feld, bzw. den Feld-Wert im Frontend nach dem Titel, vor dem Inhalt oder nach dem Inhalt an. Die Ausgabe kann mit CSS-Klassen formatiert werden, bietet allerdings sonst keine weiteren Optionen wie die Ausgabe aussehen soll.
Volle Power - mit Overrides
Die volle Stärke der Felder kann man erst so richtig mit Template-Overrides ausnutzen. Das Vorgehen wie man eigene Overrides im Template anlegt ist vielleicht nicht jedem Joomla! Nutzer bekannt. Wie es funktioniert kann man hier nachlesen: JDocs Override
Oder hier: J-Over
Möchte man das Feld nun an einer beliebigen Stelle des Beitrages anzeigen (Frontend), so kann man das Feld innerhalb eines HTML-Strings mit PHP direkt aufrufen. Packt man das ganze in einen individuellen HTML Code, kann der Wert gleich von Joomla! mit der entsprechenden Formatierung ausgegeben werden. Hier einige Beispiele:
Beispiel PHP-Aufrufe der Werte:
<?php echo $item->jcFields['name-of-field']->label; ?> “label” ruft die Beschriftung auf
<?php echo $item->jcFields['name-of-field']->value; ?> “value” ruft den Wert des Feldes auf
<?php if (!empty($this->item->jcfields[18]->value)) : ?> Wenn das Feld (ID= 18) Werte enthält
<?php echo $this->item->jcfields[18]->value; ?> wird jetzt der Wert ausgegeben
<?php else : ?>
Als Beispiel wird mit diesem Code der Feld-Wert (wenn vorhanden) in einem Panel ausgegeben:
<div class="panel panel-default">
<div class="panel-heading">Panel Titel</div>
<div class="panel-body">
<?php if (!empty($this->item->jcfields[2]->value)) : ?>
<?php echo $this->item->jcfields[2]->value; ?>
<?php else : ?>
</div>
</div>
Im Frontend sieht der Wert dann so aus:

Da die Werte mit jedem beliebigem PHP-Code verwendet werden können, sind der Anwendung über eigene Overrides im Prinzip keine Grenzen gesetzt. Allerdings setzt das fundierte Kenntnisse in PHP voraus.
Ausprobieren!
Die Ruhe in der Weihnachtszeit bietet sich doch an, um mal die Felder auf der eigenen Website auszuprobieren und sich mit der Anwendung vertraut zu machen.
Viel Spaß!